728x90
반응형

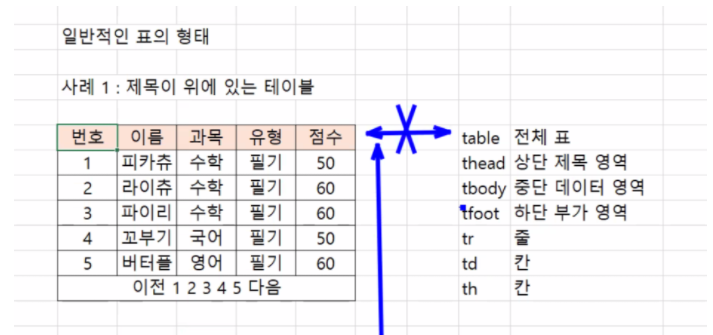
테이블의 구조는
<table>
<thead>
</thead>
<tbody>
</tbody>
<tfoot>
</tfoo>
<table>이렇게 생겻다.
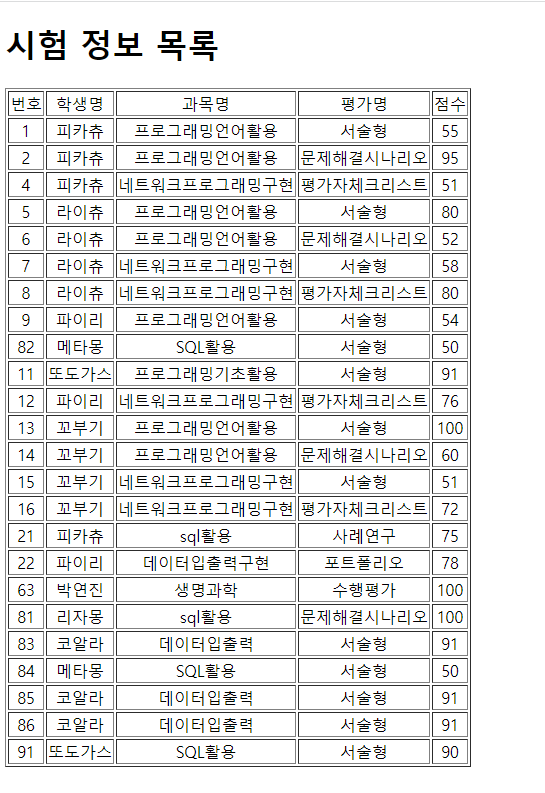
테이블을 활용한 예시를 코드를 보자
<h1>시험 정보 목록</h1>
<table border="1" widh="500">
<thead align="center">
<tr>
<td>번호</td>
<td>학생명</td>
<td>과목명</td>
<td>평가명</td>
<td>점수</td>
</tr>
</thead>
<tbody align="center">
<%for(ExamDto examDto : list){ %>
<tr>
<td><%=examDto.getExamId()%></td>
<td><%=examDto.getStudent() %></td>
<td><%=examDto.getSubject( ) %></td>
<td><%=examDto.getType() %></td>
<td><%=examDto.getScore() %></td>
</tr>
<%} %>
</tbody>
<tfoot></tfoot>
</table>
</body>
</html>
이런식으로 결과가나온다
선이 테이블을 만든다고 생기는것은아니고 border ="크기"를 지정해줘야한다
'[LANG] > - HTML&CSS' 카테고리의 다른 글
| [JSP] Session 세션 ? (0) | 2022.06.01 |
|---|---|
| [JSP] include (header ,footer) (0) | 2022.06.01 |
| [JSP]Request (Feat.주석 <!----> <%---->) (0) | 2022.06.01 |
| [JSP]Directive 설정 (feat.스크립틀릿 ,표현식) (0) | 2022.06.01 |
| [JSP] 구조 설명 (0) | 2022.06.01 |


댓글