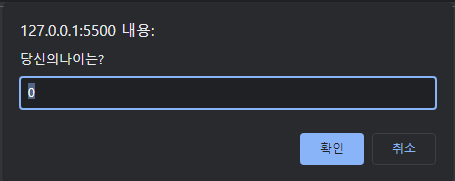
var age = promp ("당신의 나이는?" , "0");
실행할때 팝업창으로 구문과함께 초기값이 입력되어잇다

변수는 var에 저장한다
문자열 저장
var exam1 ="문자열";
var exam2=100 ; // 숫자
var exam3 = Number("100") //숫자
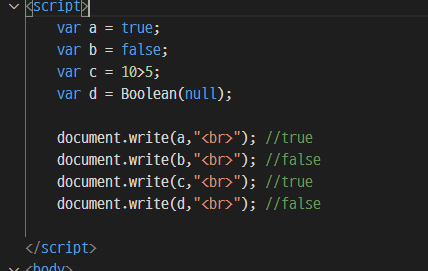
boolean 에 0과 null , undefined, ""(빈 문자)를 제외한 true 를 반환합니다

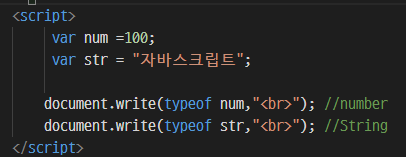
typeof : 지정한 데이터 또는 변수에 저장된 자료형을 알고 싶을때 사용한다.
typeof 변수 or 데이터 ;


문자열 + 숫자열 =문자열로 출력
--> 학교종이 땡떙땡 8282 어서모이자 문자열로 출력한다


태그와 문자열을 더해서 이렇게도 가능
자바스크립트에서 == , === 의 차이
== : 자료형을 구분하지 않는다
=== : 자료형을 구분한다
ex) var a = 10 ; var b= "10"
a ==b //true; 숫자 + 문자열
a ===b // false ; 숫자 + 문자열
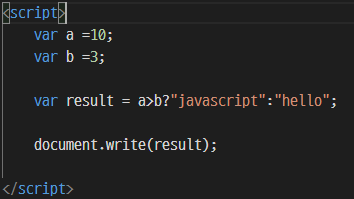
삼항연산자
조건식 ? 실행코드1 : 실행코드 2;
--> 조건식이 참이면 실행코드 1 false면 실행코드 2 실행 --> 삼한연산자 안에 삼항연산자도 가능

a>b 참이므로 javasrcipt 출력
ex) 사용자에게 정보를 입력받아 정상 몸무게를 판별하는 코드를 작성하시오
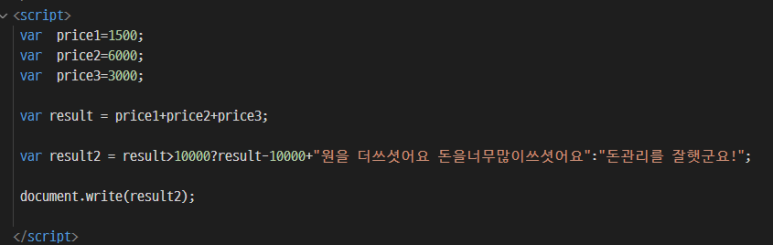
ex2) 사용자의 지출내용이 다음과같다할때 지출비용의 합계를 구한뒤 10000원 이상일시 얼마가 초과한지 출력하시고 10000 미만일시 돈관리를 잘했다고 출력해주세요!

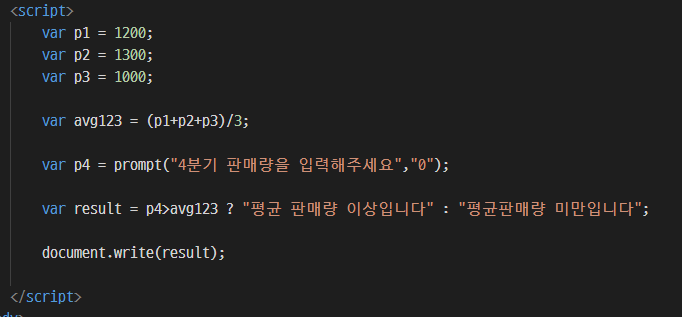
ex3) 사용자에게 판매량을 입력받아 123분기 평균보다 많이 판매한지 적게판매한지 출력하시오

if문은 넘어가겟습니다..
while 문도 예제하나만..
do while 문 같은경우는 반드시 한번은 코드를 실행하고 조건식을 검사한다
'[LANG] > - JavaScript' 카테고리의 다른 글
| [JS]JavaScipt 객체 생성방법 (0) | 2022.06.03 |
|---|---|
| [JS]Doit javascript/Jquey 1-1 (0) | 2022.06.03 |
| [JS]Object 객체 (0) | 2022.06.03 |
| [JS] 자바스크립트 배열 array (0) | 2022.06.03 |
| [JS]독립화 (0) | 2022.06.03 |
댓글